Kita tidak hanya bisa membuat satu kolom baru diatas postingan saja selama lebar postingan blog anda mencukupi untuk dipasang kolom , maka anda bisa memasang / membuat lebih dari satu bahkan bisa Dua dan Tiga kolom sekaligus , dan tidak hanya diatas postingan dibawah postingan juga bisa .
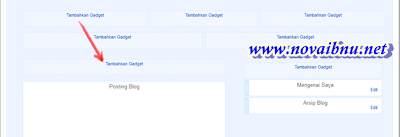
Coba perhatikan Gambar dibawah ini muncul Satu Kolom Baru Diatas Post Blog . Sehingga jika anda menambahkan Satu kolom diatas postingan , anda dapat menyimpan Gadget/ Widget misalnya Adsense , Iklan ,batau Widget yang lainnya .
Apakah anda tertarik dengan Cara Membuat Satu Kolom Baru Diatas Postingan blog anda ?? Cobalah ikuti langkah-langkah dibawah ini ... Pastikan mengikuti cara ini dengan cermat / teliti ...
Berikut Cara Membuat Satu Kolom Baru Diatas Postingan :
Masuk ke akun Blogger anda
Klik Menu Template >> Edit Html >> tekan Ctrl + F pada keyboard anda .
Cari kode ]]></b:skin>
Letakkan kode dibawah ini tepat diatas kode ]]></b:skin>
.upperposting{width: 100%;padding:10px 0px 10px 10px;#fff;margin:0px px 10px 0px;text-align:left;}Cari kode <div id='main-wrapper'>
.upperposting .widget{}
Letakkan kode dibawah ini tepat dibawah kode <div id='main-wrapper'>
<b:section class='upperposting' preferred='yes/>Klik Pratinjau terlebih dahulu untuk melihat hasilnya , Jika tidak terdapat eror , kemudian Simpan Template anda dan Lihatlah hasilnya pada Tata Letak
Note : Tiap Template Mempunya Struktur yang berbeda-beda , jadi sesuaikan setiap setiap kode yang anda miliki dengan setiap panduan yang anda dapatkan atau cari kode penutup untuk main-wrapper di Template anda , Kemudian baru anda letakkan kode - kode diatas .
Selanjutnya jika ada Permasalahan dalam mengikuti panduan ini , silahkan untuk berkomentar , jangan sungkan - sungkan sobat .
Sekian Tutorial kali ini yang mengenai Cara Membuat Satu Kolom Baru Diatas Postingan , Semoga postingan kali ini selalu bermanfaat bagi para pembaca setia Blog Ic Creem .

Wah boleh dicoba nih, thanks infonya :-)
BalasHapusHahaha thanks sobat ^_^
HapusBisa di coba nih, bisa lebih dari satu kolom kan?
BalasHapusKalau yang dibawah postingan gimana tuh?
BalasHapusthanks 4 info
BalasHapus